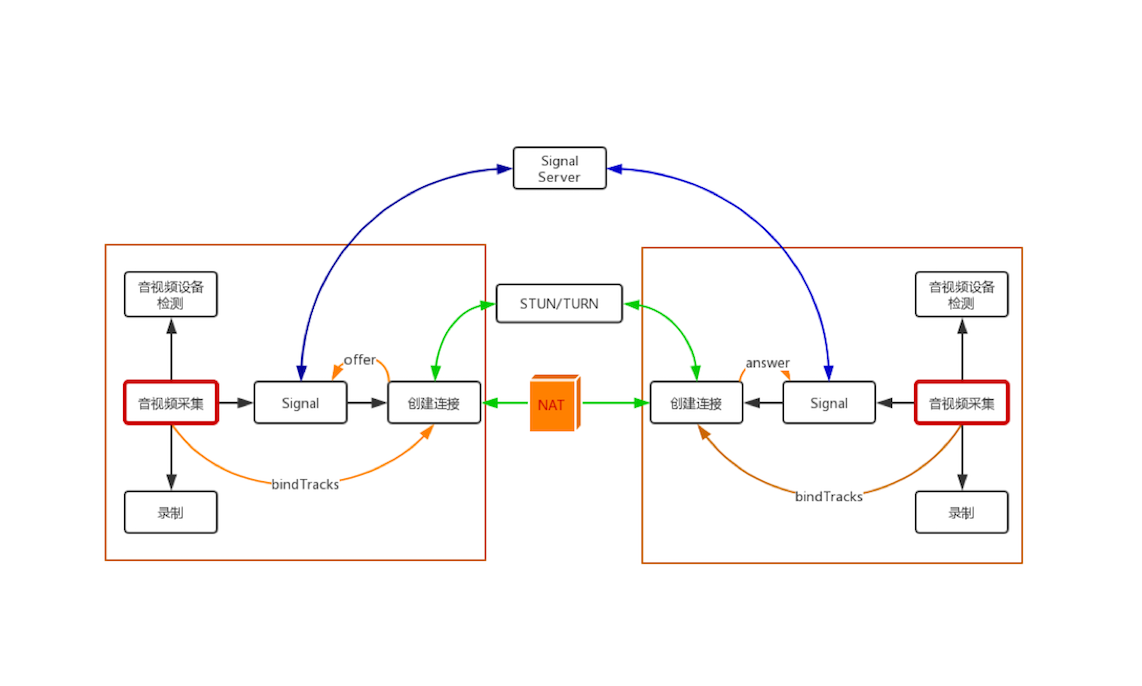
WebRTC 1对1音视频实时通话过程示意图如下:

由图可以看出来,主要包含四个部分:
- 两个WebRTC终端:负责采集音视频、编解码、NAT穿墙、音视频数据传输
- 一个Signal信令服务器:负责信令处理,如加入房间、离开房间、媒体协商消息的传递等
- 一个STUN/TURN服务器:负责获取WebRTC终端在公网的IP地址,以及NAT穿越失败后的数据中转
NAT穿越是指P2P,端到端直接进行连接,不需要服务器中转数据,这样可以节省服务器带宽,但是并不意味着不需要服务器,服务器作为辅助功能。
音视频采集基本概念
- 摄像头
- 帧率:摄像头一秒钟采集图像的次数称为帧率,帧率越高,视频就越平滑流畅,在视频直播中,一般不会设置太高的帧率,因为占网络带宽
- 分辨率:分辨率越高图像越清晰
- 宽高比:分辨率一般分为两种宽高比,即16:9或者4:3,前者是从显示器而来,后者是从黑白电视而来
- 麦克风:一秒内采样的次数,称为采样率,每个采样用几个Bit表示,称为采样位深或采样大小
- 轨(Track):借鉴了多媒体概念,每条轨数据都是独立的,不会与其他轨相交,如MP4音频轨、视频轨是分别存储的
- 流(Stream):可以理解为容器,分为媒体流(MediaStream)和数据流(DataStream),前者可以存放0个或多个音频轨或视频轨,数据流可以存0个或多个数据轨
getUserMedia方法
var promise = navigator.mediaDevices.getUserMedia(constraints);
返回一个Promise对象:
- 如果调用成功,可以通过Promise获得MediaStream对象
- 如果调研失败,会得到PermissionDeniedError或NotFoundError等错误对象。
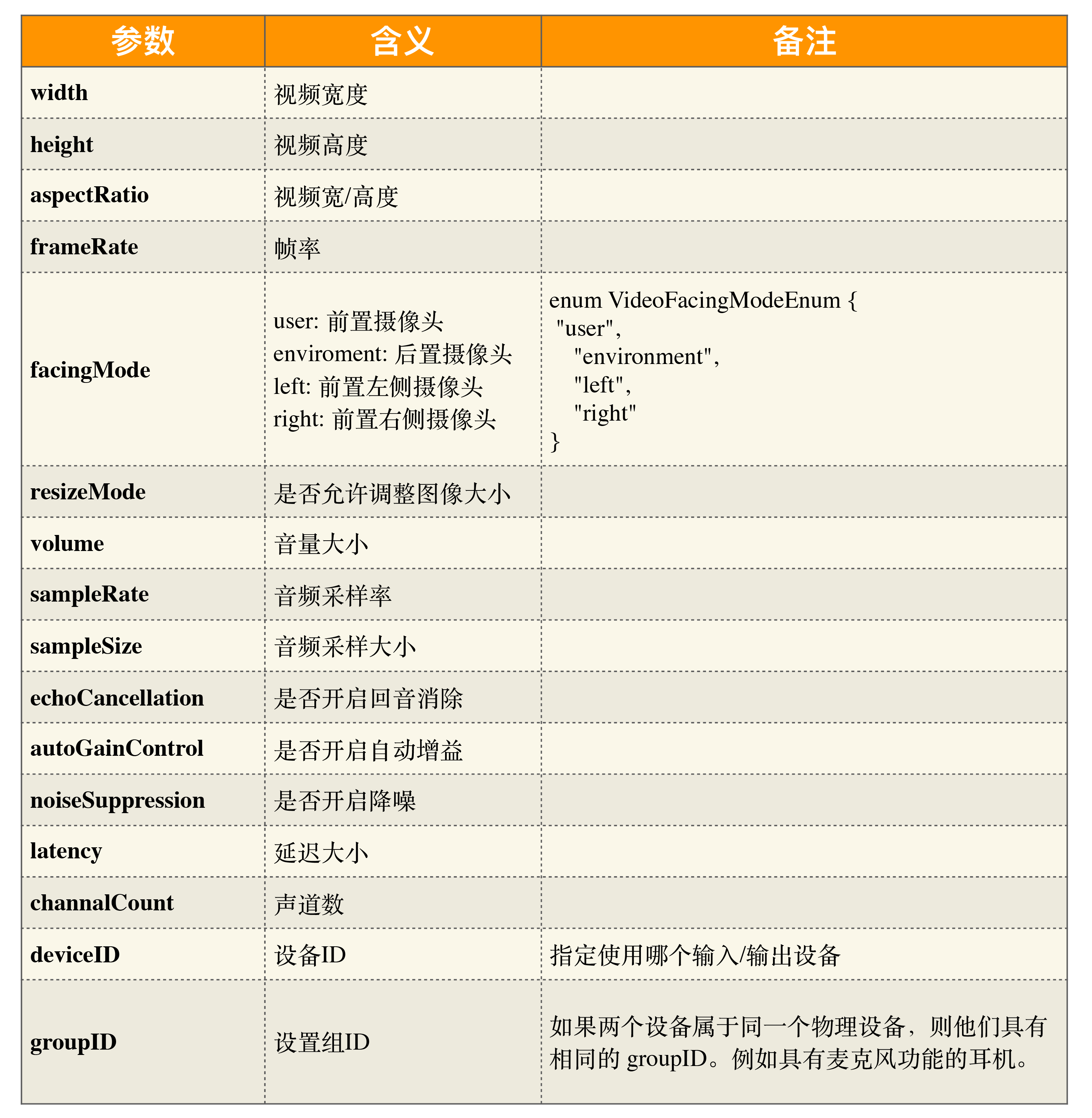
MediaStreamConstrains参数
上面方法的参数constraints类型为MediaStreamConstrains,可以指定MediaStream中包含哪些类型的媒体轨(音频轨、视频轨),并且可以为其设置一些限制。
如果想同时采样音频和视频轨,可以如下设置:
const mediaStreamConstrains = {
video: true,
audio: true
};
更加复杂一点配置:
const mediaStreamConstrains = {
video: {
frameRate: {min: 20},
width: {min: 640, ideal: 1280},
height: {min: 360, ideal: 720},
aspectRatio: 16/9
},
audio: {
echoCancellation: true, // 开启回音消除
noiseSuppression: true, // 开启降噪
autoGainControl: true // 开启自动增益功能
}
};
下面是getUserMedia方法的API。

获取前置摄像头
const mediaStreamConstrains = {
video:{ facingMode: "user"},
audio:true
};
获取后置摄像头
const mediaStreamConstrain = {
video: {facingMode:"environment"},
audio:true
}
注:本文是《从0打造音视频直播系统》的读书笔记,配套代码地址GitHub。本文仅限个人学习,请勿用作商业用途,谢谢。
强烈建议购买李超老师的课,扫描下方二维码还有优惠:

Note: Cover Picture